نوشتن مارکاپ با JSX
تکنولوژی JSX گسترشی نحوی برای جاوااسکریپت است که به شما اجازه میدهد تا مارکاپ شبیه به HTML را درون یک فایل جاوااسکریپت بنویسید. اگرچه روشهای دیگری هم برای نوشتن کامپوننتها وجود دارد،اما اکثر توسعهدهندگان React به دلیل مختصر و مفید بودن JSX، آن را ترجیح میدهند و بیشتر کدبیسها از آن استفاده میکنند.
قرار دادن مارکاپ در جاوااسکریپت با JSX
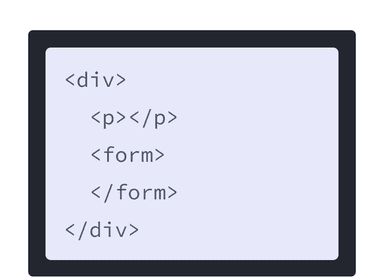
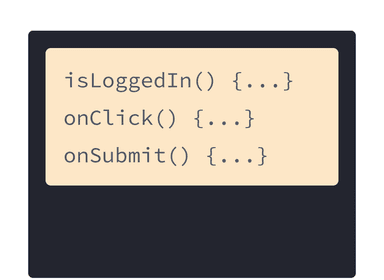
وب به وسیله HTML، CSS، و جاوااسکریپت ساخته شده است. برای سالها، توسعهدهندگان وب محتوا را در HTML، طراحی را در CSS و منطق را در جاوااسکریپت نگه داشتهاند—اغلب در فایلهای جداگانه! محتوا درون فایل HTML مارکاپ شده در حالی که منطق صفحه در فایل جاوااسکریپت به طور جداگانه قرار داشت:


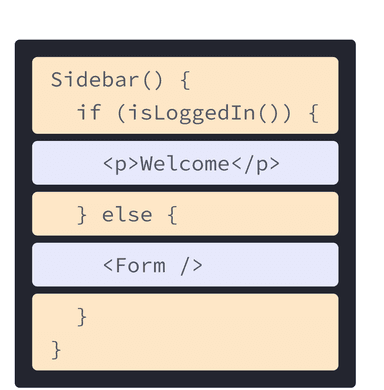
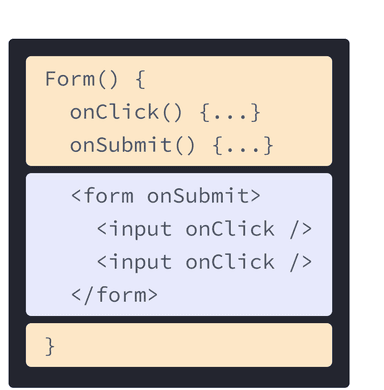
اما با تعاملی تر شدن وب، منطق به طور فزایندهای تعیین کننده محتوا شد و جاوااسکریپت کنترل HTML را در دست گرفت! به همین دلیل است که در React، منطق رندر و مارکاپ در یک جا —کامپوننتها— قرار دارند.


نگه داشتن منطق رندر یک دکمه و مارکاپ آن در کنار هم، تضمین میکند که با ویرایش آنها، همیشه با هم هماهنگ بمانند. برعکس، جزئیات غیرمرتبط مانند مارکاپ دکمه و مارکاپ نوار کناری، از یکدیگر جدا هستند و تغییر هر کدام به صورت مستقل ایمنتر است.
هر کامپوننت React یک تابع جاوااسکریپت است که شامل مارکاپهایی برای نمایش در مرورگر است. کامپوننتهای React از گسترشی نحوی به نام JSX برای نمایش مارکاپ استفاده میکنند. JSX به طور قابل توجهی شبیه HTML است، اما کمی سختگیرتر بوده و میتواند اطلاعات پویا را نمایش دهد. بهترین راه برای درک این موضوع، تبدیل برخی مارکاپهای HTML به مارکاپهای JSX است.
JSX و React دو چیز جدا هستند. آنها اغلب با هم استفاده میشوند، اما میتوانید به طور مستقل از یکدیگر نیز از آنها استفاده کنید. JSX یک گسترش نحوی است، در حالی که React یک کتابخانه جاوااسکریپت است.
تبدیل HTML به JSX
فرض کنید کد HTML زیر به شما داده شده است:
<h1>Hedy Lamarr's Todos</h1>
<img
src="https://i.imgur.com/yXOvdOSs.jpg"
alt="Hedy Lamarr"
class="photo"
>
<ul>
<li>Invent new traffic lights
<li>Rehearse a movie scene
<li>Improve the spectrum technology
</ul>
و میخواهید آن را درون کامپوننت خود قرار دهید:
export default function TodoList() {
return (
// ???
)
}
اگر آن را به صورت مستقیم درون کامپوننت خود کپی و پیست کنید، کار نخواهد کرد:
export default function TodoList() {
return (
// This doesn't quite work!
<h1>Hedy Lamarr's Todos</h1>
<img
src="https://i.imgur.com/yXOvdOSs.jpg"
alt="Hedy Lamarr"
class="photo"
>
<ul>
<li>Invent new traffic lights
<li>Rehearse a movie scene
<li>Improve the spectrum technology
</ul>
);
}
و با خطای زیر مواجه می شوید:
Error
/src/App.js: Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment <>...</>? (5:4)
3 | // This doesn't quite work!
4 | <h1>Hedy Lamarr's Todos</h1>
> 5 | <img
| ^
6 | src="https://i.imgur.com/yXOvdOSs.jpg"
7 | alt="Hedy Lamarr"
8 | class="photo"
این به این دلیل سخت گیری JSX و اعمال قوانین بیشتری نسبت به HTML است! اگر پیامهای خطای بالا را بخوانید، به شما راهنمایی برای اصلاح مارکاپ میدهد، یا میتوانید از روش زیر برای رفع خطا استفاده کنید پیروی کنید.
بیشتر اوقات، پیامهای خطای نمایش داده شده توسط React به شما در پیدا کردن محل خطا کمک می کند. اگر به مشکلی خوردید، اول آنها را بخوانید!
قوانین JSX
1. یک عنصر ریشه واحد برگردانید
برای برگرداندن عناصر متعدد از یک کامپوننت، آنها را با در یک تگ پدر واحد قرار دهید.
به عنوان مثال، میتوانید از یک <div> استفاده کنید:
<div>
<h1>Hedy Lamarr's Todos</h1>
<img
src="https://i.imgur.com/yXOvdOSs.jpg"
alt="Hedy Lamarr"
class="photo"
>
<ul>
...
</ul>
</div>
اگر علاقه ای به اضافه کردن یک <div> اضافی به مارکاپ خود ندارید، میتوانید به جای آن از تگهای <> و </> استفاده کنید:
<>
<h1>Hedy Lamarr's Todos</h1>
<img
src="https://i.imgur.com/yXOvdOSs.jpg"
alt="Hedy Lamarr"
class="photo"
>
<ul>
...
</ul>
</>
این تگ خالی [ نامیده میشود. Fragmentها به شما این امکان را میدهند که محتوا و المان ها را بدون اینکه در درخت HTML مرورگر اثری بگذارید، گروهبندی کنید.
چرا چندین تگ JSX باید پوشانده شوند؟
تکنولوژی JSX شبیه HTML است، اما در حقیقت به اشیای ساده جاوااسکریپت تبدیل میشود. شما نمیتوانید دو شی را از یک تابع بدون اینکه آنها را در یک آرایه قرار دهید، برگردانید. این دلیل قراردادن دو تگ JSX در تگ واحد یا یک Fragment است.
2. همه تگها را ببندید
JSX نیاز به بسته شدن صریح همه تگها دارد: تگهای بدون تگ پایان مانند <img> باید به <img /> تبدیل شوند، و تگهای دارای تگ پایان مانند <li>oranges باید به صورت <li>oranges</li> نوشته شوند.
این مثال زیر نحوه بسته شدن تگ تصویر و آیتم ها لیستی را مشاهده می کنید:
<>
<img
src="https://i.imgur.com/yXOvdOSs.jpg"
alt="Hedy Lamarr"
class="photo"
/>
<ul>
<li>Invent new traffic lights</li>
<li>Rehearse a movie scene</li>
<li>Improve the spectrum technology</li>
</ul>
</>
3. همه اکثر موارد را به صورت کمل کیس بنویسید!
تکنولوژی JSX به جاوااسکریپت تبدیل میشود و ویژگیهای نوشته شده در JSX به کلید اشیای جاوااسکریپت تبدیل میشوند. در کامپوننتها، و برای دسترسی به مقدار ویژگیها از متغیرها استفاده می شود. اما جاوااسکریپت محدودیتهایی در نام گذاری متغیر دارد. به عنوان مثال، نام متغیر نمیتواند شامل خط تیره یا کلمات رزرو شدهای مانند class باشند.
به همین دلیل است که در React، بسیاری از ویژگیهای HTML و SVG به صورت camelCase نوشته میشوند. به عنوان مثال، به جای stroke-width شما از strokeWidth استفاده میکنید. در React باید به جای استفاده از class برای استایل دهی باید از className استفاده کنید زیرا class یک کلمه رزرو شده است، و نام آن از ویژگی متناظر DOM گرفته شده است:
<img
src="https://i.imgur.com/yXOvdOSs.jpg"
alt="Hedy Lamarr"
className="photo"
/>
شما میتوانید تمام این ویژگیها را در لیست پراپهای کامپوننت DOM بیابید. اگر یکی از آنها را اشتباه نوشتید، نگران نباشید—React پیام اصلاحی را در کنسول مرورگر برایتان نمایش خواهد داد.
به دلایل تاریخی، ویژگیهای aria-* و data-* به این صورت با خط تیره در HTML نوشته میشوند.
نکته حرفهای: از یک مبدل JSX استفاده کنید
تبدیل همه ویژگیها در فایل HTML ای که قبلن داشته اید به معادل JSX، کاری خستهکننده است! پیشنهاد میکنیم برای این کار از یک مبدل آنلاین برای تبدیل HTML و SVG موجود به JSX استفاده کنید. هرچند استفاده از مبدلها در عمل بسیار مفید است، اما دانستن اتفاقاتی که در زمان تبدیل می افتد هم ارزش یادگیری بالایی دارد.
این نتیجه نهایی تبدیل کد شماست:
export default function TodoList() {
return (
<>
<h1>Hedy Lamarr's Todos</h1>
<img
src="https://i.imgur.com/yXOvdOSs.jpg"
alt="Hedy Lamarr"
className="photo"
/>
<ul>
<li>Invent new traffic lights</li>
<li>Rehearse a movie scene</li>
<li>Improve the spectrum technology</li>
</ul>
</>
);
}
حالا میدانید JSX چرا وجود دارد و چگونه از آن در کامپوننتها استفاده کنید:
- کامپوننتهای React منطق رندر را با مارکاپ در یکجا قرار می دهد. چرا که منطق و مارکاپ بهم مرتبط هستند.
- JSX شبیه HTML است اما با کمی تفاوت. در صورت نیاز میتوانید از یک مبدل برای تبدیل HTML به JSX استفاده کنید.
- پیامهای خطا اغلب شما را به درستی راهنمایی میکنند پس به آنها گوش دهید.
چالش: تبدیل HTML به JSX
این HTML در یک کامپوننت گنجانده شده است، اما نتیجه JSX معتبری نیست. آن را اصلاح کنید:
export default function Bio() {
return (
<div class="intro">
<h1>Welcome to my website!</h1>
</div>
<p class="summary">
You can find my thoughts here.
<br><br>
<b>And <i>pictures</b></i> of scientists!
</p>
);
}
برای مشاهده و حل چالش در CodeSandBox کلیک کنید
اینکه این کار را به صورت دستی انجام دهید یا با استفاده از مبدل بستگی به شما دارد!
جواب چالش
export default function Bio() {
return (
<div>
<div className="intro">
<h1>Welcome to my website!</h1>
</div>
<p className="summary">
You can find my thoughts here.
<br /><br />
<b>And <i>pictures</i></b> of scientists!
</p>
</div>
);
}